-
Ritsuka.
User deleted
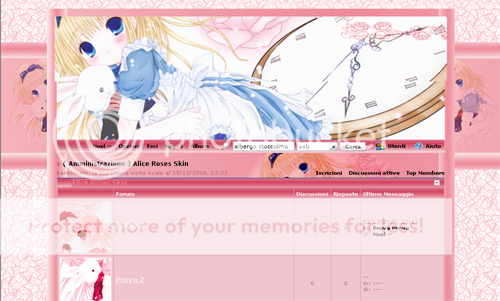
Alice Roses Skin
Anteprima
Impostate come skin Sparkling Ice
poi andate in Modifica colori e stiliSPOILER (click to view)CODEbody {background-color: #; font-family: verdana; font-size: 8.5pt; color: #934453}
table, div {font-size: 7.5pt; color: #AB657B}
a:link, a:visited {text-decoration: none; color: #000; font-weight: bold}
a:hover {text-decoration: underline; color: #F2C6CE; cursor: crosshair}
.header_width, .skin_tbl, .skin_tbl_width, .stats .border {width: 74%}
/* SCRITTE ESTERNE */
.nav {font-weight: bold; color: #000; font-size: 9pt}
/* COLORI LISTA UTENTI ATTIVI */
.amministratore {color: #FF5555; font-weight: bold}
.moderatore {color: #6666FF; font-weight: bold}
.utente {}
.daconvalidare {}
.gruppo1 {color: #B980FF; font-weight: bold}
.gruppo2 {color: #80A9FF; font-weight: bold}
.gruppo3 {color: #95DDFF; font-weight: bold}
.gruppo4 {color: #9FEF50; font-weight: bold}
.gruppo5 {color: #FFF000; font-weight: bold}
.gruppo6 {color: #FFB56A; font-weight: bold}
/* BARRA DI SCORRIMENTO COLORATA */
body {scrollbar-face-color: #FF90BD;
scrollbar-highlight-color: #FFF;
scrollbar-3dlight-color: #FFF;
scrollbar-darkshadow-color: #FFF;
scrollbar-shadow-color: #FFF;
scrollbar-arrow-color: #1B1B19;
scrollbar-track-color: #FFF}
/* BARRA ATTORNO AL FORUM */
.mback {height: 18px; background-color: #E89EAD; border-top: 1px solid #005A99}
.mtitle {color: #EE7D8E; font-weight: bold; font-size: 9pt}
.mtitle a:link, .mtitle a:visited {text-decoration: none; color: #EE7D8E}
.mtitle a:hover {text-decoration: underline}
.mback_right {width: 28px}
.mback_left {width: 28px; background-image: url(http://i212.photobucket.com/albums/cc304/Noellina/mback_left-4.png); background-repeat: x-repeat; background-position: center}
.mleft, .sep_left, .mleft_top, .mright, .sep_right, .mright_top {width: 1px}
.msub {display: none}
.minus, .plus {background-color: #FFF8FA; border: 1px solid#FF90BD; width: 9px; height: 9px}
.plus {background-image: url(http://img.forumfree.net/html/sys-img/plus.gif)}
.minus {background-image: url(http://img.forumfree.net/html/sys-img/minus.gif)}
/* BARRA UTENTE */
.header {border: 1px solid #EAA8B5; background-color: #FF0084; background-image: url(http://i212.photobucket.com/albums/cc304/Noellina/mback_left-4.png)}
.menu {border: 1px solid #EAA8B5; border-top: 0; background-color: #FF0084; background-image: url(http://i212.photobucket.com/albums/cc304/Noellina/mback_left-4.png)}
/* SEZIONI FORUM */
.skin_tbl, .skin_tbl_border {background-color: #EAA8B5}
.mainbg {background-color: #E795AC}
.title {font-weight: bold; color: #FBEFF1; height: 24px; background-color: #FFD6E7}
.title a:link, .title a:visited, .title a:hover, .foot a:link, .foot a:visited, .foot a:hover {text-decoration: underline; color: #FBEFF1}
.aa, .bb, .cc, .ww, .xx, .yy, .zz {background-color: #F1C5CD}
.web {font-size: 10pt; line-height: 150%; color: #F1C5CE}
.board .web a:link, .board .web a:visited, .board .web a:hover, .forum .web a:link, .forum .web a:visited, .forum .web a:hover {text-decoration: underline; color: #FBEFF1}
.desc {font-size: 7.5pt; color: #753951}
.board .foot {background-color: #F9D3E2; height: 20px; padding: 0}
.foot {font-weight: bold; color: #FBEFF1; height: 24px; background-color:; background-image: url(http://i212.photobucket.com/albums/cc304/Noellina/mback_left-4.png)}
/* STATISTICHE */
.stats .border {border: 1px solid #FFBFD9; background-image: url(http://i212.photobucket.com/albums/cc304/Noellina/mback_left-4.png}
.sunbar {font-size: 10px; font-weight: bold; line-height: 150%; color: #FBEFF1; background-color:; background-image: url(http://i212.photobucket.com/albums/cc304/Noellina/mback_left-4.png}
.highlight {color: #FF0000}
/* LINK MOD */
.highlight a:link, .highlight a:visited {font-size: 9pt; text-align: center}
/* DISCUSSIONE */
.left_top, .right_top, .left_bottom, .right_bottom {background-image: url(http://i212.photobucket.com/albums/cc304/Noellina/mback_left-4.png}
.nick {font-size: 11px; font-weight:bold; color: #990056; padding-bottom: 2px}
.nick a:link, .nick a:visited {text-decoration: underline; color: #000033}
.left, .right {background-color: #F9E0E5}
#quote {font-size: 8pt; color: #FFFFFF; background-color: #FF98AC; border: 1px solid #FFFFFF; padding: 2px}
#code {font-size: 8pt; color: #FFFFFF; background-color: #FF0000; border: 1px solid #FFFFFF; padding: 2px}
hr {color: #EAA8B5}
.fancyborder {border: 1px dashed #D95E76}
.edit {font-size: 9px}
.bottomborder {border-bottom: 1px dashed #000}
.signature {font-size: 7.5pt; color: #D6516B; line-height: 150%}
.sep {background-color: #FF0084; background-image: url(http://i212.photobucket.com/albums/cc304/Noellina/mback_left-4.png; border-left: 1px solid #FFF; border-right: 1px solid #FF0084}
/* MESSENGER */
.msg_main, .row1, .row2 {background-color: #DB667C; background-image: url(http://i212.photobucket.com/albums/cc304/Noellina/mback_left-4.png}
.darkbar {font-weight: bold; color: #000; height: 24px; background-color: #FFAEBD}
.darkbar a:link, .darkbar a:visited, .darkbar a:hover {text-decoration: underline; color: #000}
.title3 {font-weight: bold; color: #000; height: 24px; background-color: #FFAFBF}
.row3 {border: 1px solid #EAA8B5}
.msg .details p {font-size: 10px; line-height: 150%; color: #000}
.msg .details {font-size: 7.5pt}
.color {font-size: 10pt; line-height: 150%}
.info {color: #99004F}
.alert {color: #990000}
.pagetitle {color: #B64C6F; font-size: 18px; font-weight: bold; letter-spacing: -1px; line-height: 120%}
/* PROFILO UTENTI */
.title2 {font-weight: bold; color: #000; height: 24px; background-color: #EDB2BD}
.title2 a:link, .title2 a:visited, .title2 a:hover {text-decoration: underline; color: #000}
/* INPUT */
.codebuttons, .forminput, .input {font-size: 8pt; font-family: verdana, helvetica, sans-serif; vertical-align: middle}
.textinput {font-size: 9pt; font-family: verdana, helvetica, sans-serif; vertical-align: middle}
Poi andate in Gestione Codici HTMLin cima al sito
CODE<!-- CONTAINER-->
<br><br><style type="text/css">
.header_width, .skin_tbl_width, .skin_tbl {width: 99%}
.stats .border {width: 90%}
</style>
<table style="width: 500px; background-color: #EBC9D0;background-image:url(http://i212.photobucket.com/albums/cc304/Noellina/angisb-2.png); border: 25px solid background-image:url(http://i212.photobucket.com/albums/cc304/Noellina/angisb-2.png); padding: 15px" cellPadding="0" cellSpacing="0">
<tr>
<td align="center">
<!-- CONTAINER-->
<center><a href="http://rosesskin.forumcommunity.net/" target="_blank"><img src="http://i212.photobucket.com/albums/cc304/Noellina/LogoAlicecopy-1.png" border="0" alt="Alice Roses Skin"></a></center>in fondo al forum
CODE<b>Alice Roses Skin</b> by <center><a href="http://rosesskin.forumcommunity.net/?act=Profile&MID=712618">Noel ~</a></center>
<!--FINE CONTAINER-->
</td>
</tr>
</table><br><br>
<!--FINE CONTAINER-->Modifica Immagini
HEADER_TILECODEhttp://i212.photobucket.com/albums/cc304/Noellina/mback_left-4.png
TILE_BACKCODEhttp://i212.photobucket.com/albums/cc304/Noellina/mback_left-4.png
TILE_SUBCODEhttp://i212.photobucket.com/albums/cc304/Noellina/mback_left-4.png
A_REPLY/M_REPLYCODE<img src='http://i212.photobucket.com/albums/cc304/Noellina/A_REPLY-2.png' width='80' height='20' alt='A_REPLY'>
A_POSTCODE<img src='http://i212.photobucket.com/albums/cc304/Noellina/A_POST-2.png' width='80' height='20' alt='A_POST'>
A_POLLCODE<img src='http://i212.photobucket.com/albums/cc304/Noellina/A_POLL-2.png' width='80' height='20' alt='A_POLL'>
A_POLLONLY_B/A_LOCKED_BCODE<img src='http://i212.photobucket.com/albums/cc304/Noellina/A_LOCKED-1.png' width='80' height='20' alt='A_POLLONLY_B'>
M_ADDMEMCODE<img src='http://i212.photobucket.com/albums/cc304/Noellina/A_ADDmed-1.png' width='80' height='20' alt='M_ADDMEM'>
M_DELETE/P_DELETECODE[IMG]http://i212.photobucket.com/albums/cc304/Noellina/M_DELETE-1.png[/IMG]
C_ON CODE<img src='http://i212.photobucket.com/albums/cc304/Noellina/C_ON-3.png' width='100' height='98' alt='C_ON'>
CODE<img src='http://i212.photobucket.com/albums/cc304/Noellina/C_ON-3.png' width='100' height='98' alt='C_ON'>
C_OFF CODE<img src='http://i212.photobucket.com/albums/cc304/Noellina/C_OFF-3.png' width='100' height='98' alt='C_OFF'>
CODE<img src='http://i212.photobucket.com/albums/cc304/Noellina/C_OFF-3.png' width='100' height='98' alt='C_OFF'>
C_ON_RES CODE<img src='http://i212.photobucket.com/albums/cc304/Noellina/C_ONRES-3.png' width='100' height='98' alt='C_ON_RES'>
CODE<img src='http://i212.photobucket.com/albums/cc304/Noellina/C_ONRES-3.png' width='100' height='98' alt='C_ON_RES'>
C_OFF_RES CODE<img src='http://i212.photobucket.com/albums/cc304/Noellina/C_OFFRES-3.png' width='100' height='98' alt='C_OFF_RES'>
CODE<img src='http://i212.photobucket.com/albums/cc304/Noellina/C_OFFRES-3.png' width='100' height='98' alt='C_OFF_RES'>
C_LOCKEDCODE<img src='http://i212.photobucket.com/albums/cc304/Noellina/F_USER.png' width='100' height='98' alt='C_LOCKED'>
F_ACTIVECODE<img src='http://i212.photobucket.com/albums/cc304/Noellina/F_USER.png' width='100' height='98' alt='F_ACTIVE'>
F_STATSCODE<img src='http://i212.photobucket.com/albums/cc304/Noellina/F_STAT-1.png' width='100' height='98' alt='F_STATS'>
P_EDITCODE<img src='http://i212.photobucket.com/albums/cc304/Noellina/P_EDIT-1.png' width='80' height='20' alt='P_EDIT'>
P_QUOTECODE<img src='http://i212.photobucket.com/albums/cc304/Noellina/P_QUOTE-2.png' width='80' height='20' alt='P_QUOTE'>
P_MSG mp
P_EMAIL email
P_WEBSITE www
P_MSN:CODE<img src='http://i212.photobucket.com/albums/cc304/Noellina/2wozvaq.png' width='18' height='18' alt='P_MSN'>
P_YIM :CODE<img src='http://i212.photobucket.com/albums/cc304/Noellina/yahoo.png' width='18' height='18' alt='P_YIM'>
P_ICQ :CODE<img src='http://i212.photobucket.com/albums/cc304/Noellina/icqicon.gif' width='17' height='17' alt='P_ICQ'>
ONLINE :CODEhttp://i212.photobucket.com/albums/cc304/Noellina/Online-2.png
OFFLINE :CODEhttp://i212.photobucket.com/albums/cc304/Noellina/Offline-2.png
ANONIMO :CODEhttp://i212.photobucket.com/albums/cc304/Noellina/Anonimo-2.png
LogoCODEhttp://i212.photobucket.com/albums/cc304/Noellina/logoacopy.png
SFONDOCODEhttp://i212.photobucket.com/albums/cc304/Noellina/wallalice-1.png.
Alice Roses Skin |



